
bootstrap-fileinput is super and amazing plugin. bootstrap-fileinput is also use dropzone js for image upload. bootstrap-fileinput provide us to upload multiple images or file using dropzone. you can also set front side validation for file.īootstrap-fileinput is a bootstrap plugin. you can create image gallery like upload multiple image, zoom image, remove image etc by using bootstrap-fileinput plugin. Today, i would like to share with you something amazing and superb way to multiple image uploading using bootstrap-fileinput plugin laravel 5.6 application. Follow these steps to set up this great plug-in to create the beautiful and customized Bootstrap / jQuery based file upload buttons: Step 1: Include the Bootstrap framework files from CDN or host it at your own.

Setting up Bootstrap file upload plugin for your project. It provides a flexible class that encourages proper grouping of labels, controls, optional help text. The.form-group class is the easiest way to add some structure to forms. Additional classes can be used to vary this layout on a per-form basis. Since Bootstrap applies display: block and width: 100% to almost all our form controls, forms will by default stack vertically.

The basic file input can be created by just adding a.form-control-file class with the input > element.Estimated Reading Time: 2 mins.
BOOTSTRAP FILE UPLOAD EXAMPLE FREE
This snippet is free and open source hence you can use it in your project.Bootstrap 4 file upload form with drag and drop snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design.

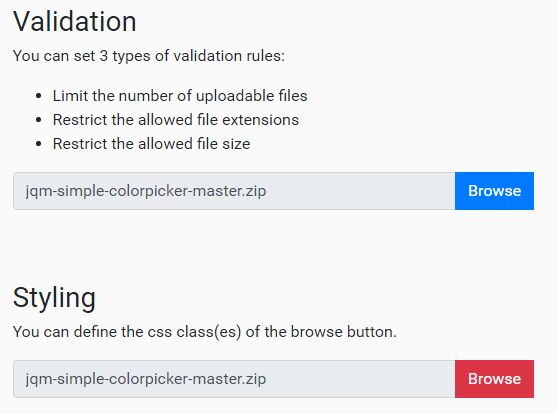
Bootstrap 4 custom file upload and sizing.Some of the most common use examples are. Standard file inputs usually leave a lot to be desired in terms of design, but MDB takes care of that by enhancing them with Material Design best practices. Bootstrap File Input is a field which the user can use to upload one or more files (photos, documents or any other file type) from local storage. file-upload-wrapper"> file" id="input-file-now-custom-2" class="file-upload" data-height="500" />.


 0 kommentar(er)
0 kommentar(er)
